なほなほ編集部なほちゃんです\(^o^)/
最近アフィリエイト関係の記事を書いているわけですが・・・
アフィリエイトを行う時にブログに広告のリンクをはるんですが、このやり方が私けっこう手間取ったので
その方法を今回書いていこうと思います!!
ちなみに私はWordPressのSTORK19を使ってブログを書いています(*^^*)
このテーマ、可愛くて使いやすいですよ(*^^*)おすすめです。
なによりモバイルファースト設計!!スマホに最適化されているのでこれからの時代はいいですよね(*^^*)
今はパソコンを使うというよりはスマホでみなさんネットを見る時代ですからね(*^^*)
スマホでみやすく設計されているこのテーマはいいですよ\(^o^)/

なので、今回紹介するやり方はWordPressのSTORK19でのやり方になります\(^o^)/
違う方はごめんなさい(・_・;)www
ブログに広告を貼る方法
①アフィリエイトサービスプロバイダー(ASP)サイトから広告リンクをコピー
まずは広告を選んでリンクをコピーしていきます\(^o^)/
ちなみに私が使っているASPサイトはA8netです。今回はそこから広告を探します。
それでは今回はWordPressの広告をつけることにしましょう\(^o^)/

広告リンクをクリックします(*^^*)
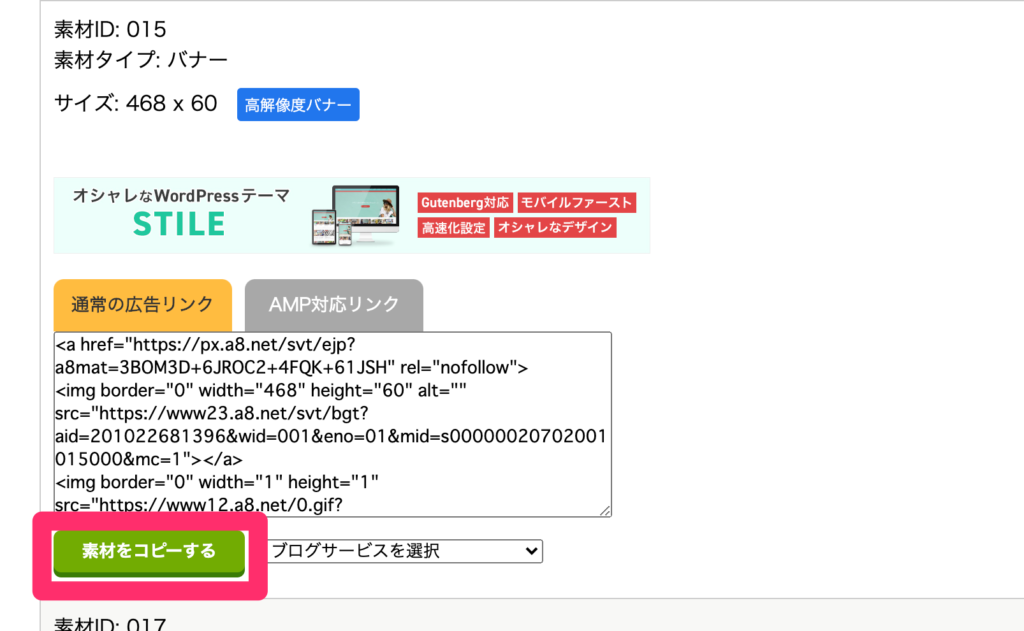
するといろんな広告の種類が出てきます。
好きな素材を見つけましょう\(^o^)/
今回はバナーにしてみました(^o^)

素材をコピーするをクリックするとコピーされます。
②ブログにコピーした広告リンクを貼り付ける
次はコピーした広告リンクを貼り付けるだけです(^o^)
簡単じゃ〜〜ん!!
っておもいますよね!!
だがしか〜〜し!!
ここに落とし穴が・・・www
私、普段記事をかいているところにそのままコピペしたんです。
そしたら仕事から帰ってきたゆきやんから
広告リンク先にとべないよって言われました((((;゚Д゚))))
え?なんで?
そしていろいろ調べると、コードエディターに切り替えてコピペしないとダメな事が発覚しました!!
コードエディター?・・・何やねんそれ(・_・;)ww
HTML方式の表示の仕方みたいです(*´艸`*)
私、HTMLちょっとかじってたので何となく分かりました。
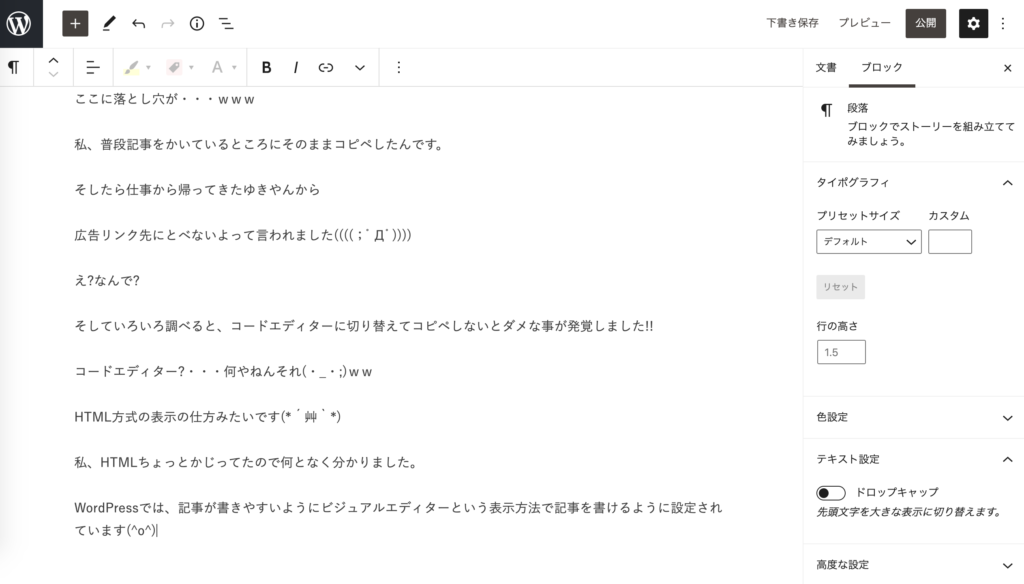
WordPressでは、記事が書きやすいようにビジュアルエディターという表示方法で記事を書けるように設定されています(^o^)

こんな感じですね。
うん、書きやすいし見やすい(^o^)
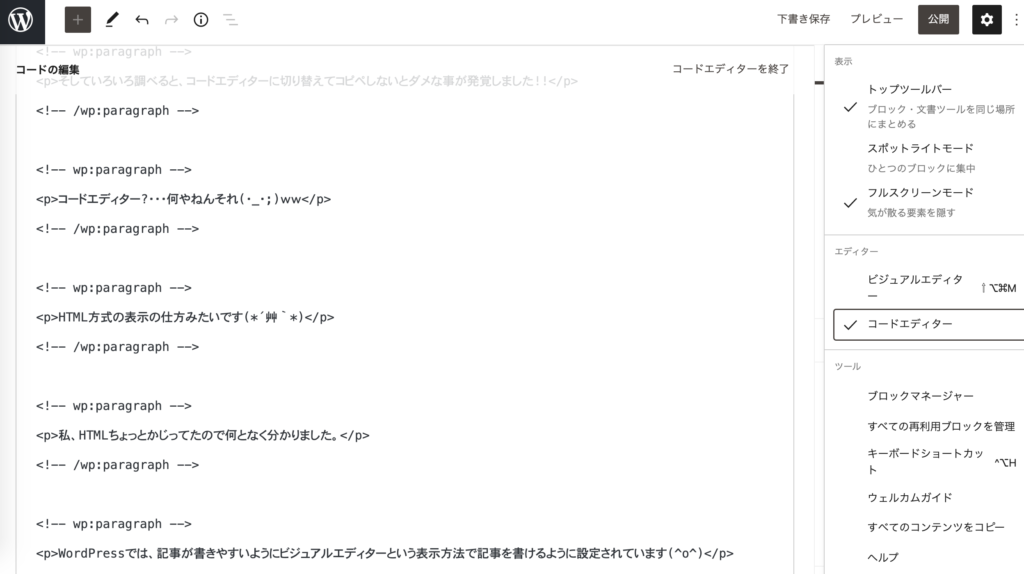
これをコードエディターにしてみると・・・

見にくっっ(・_・;)
簡単に言えばコンピューターが分かる文字で書く感じですね。
全部をコードエディターにするとわかりにくいので、私はいつも広告リンクをはりたい行をHTML方式にして広告をはるようにしています(^o^)
そのやり方を説明するよ(^o^)
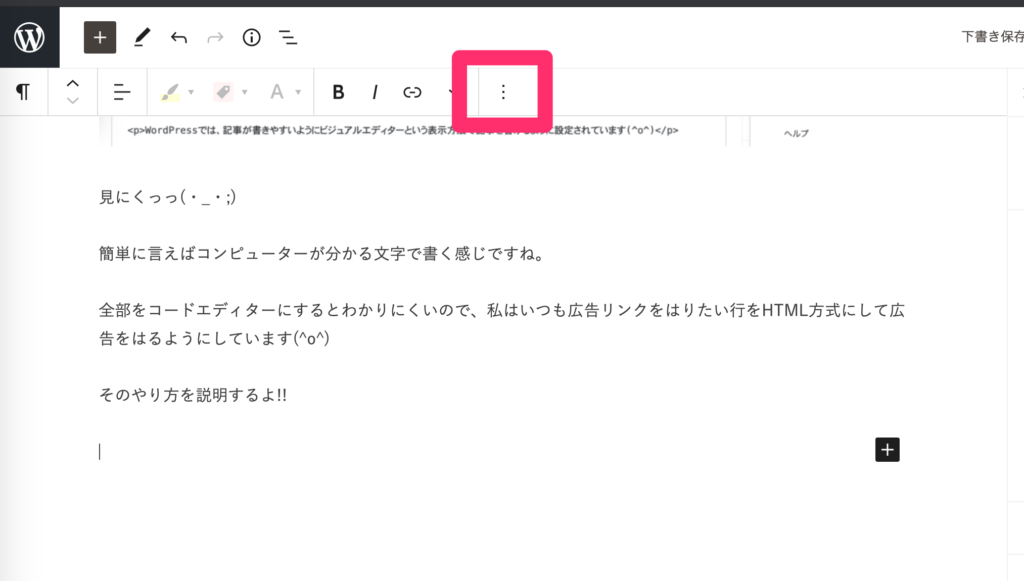
まず記事記入画面の上にある点が3個並んでるマークをクリック

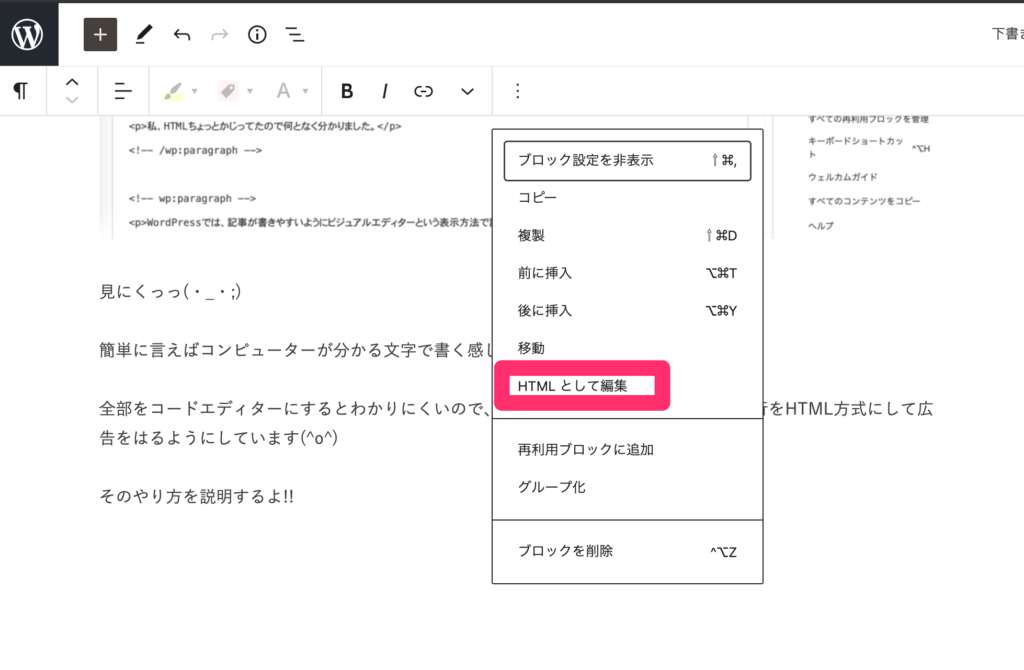
次にHTMLとして編集をクリック

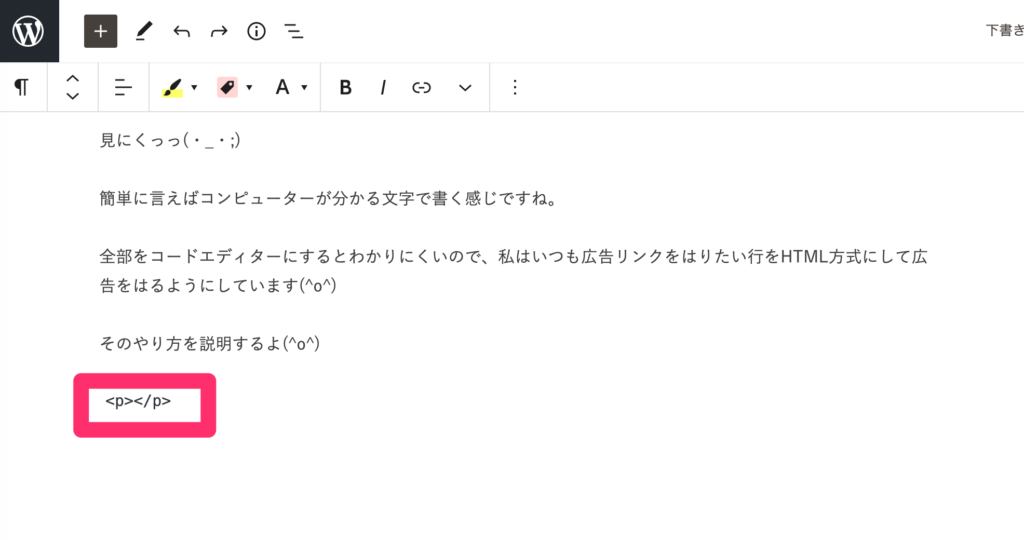
すると文字を書く欄に<p></p>と表示がされます。

<p>のあとに広告リンクをコピペします\(^o^)/
<p>ここにリンクをコピペ</p>ですよ!!

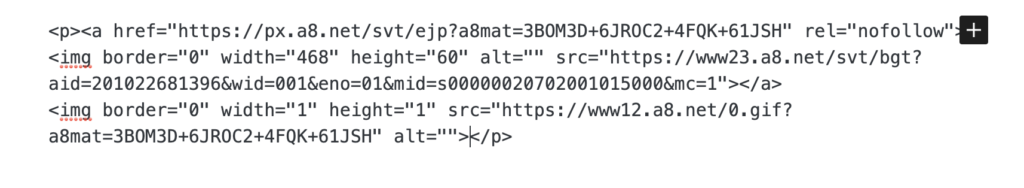
こんな感じの表記になります。
何この英数字の羅列・・・これで大丈夫?っておもいますよね(・_・;)
大丈夫です\(^o^)/
ちゃんと記事を公開するとバナーが表示されますよ\(^o^)/
はいできた!
みなさんもやってみてくださいね(*^^*)
















-ベルテント-485x273.png)



ビジュアルエディターのまま広告をコピペしてもリンク先にとべないので必ずHTML方式でコピペしましょう。